commit f2b3e45ef748087d094146332d3090665379bbb2
parent cac93309d4c0b00c6d0a7f2bcafb3e46dc12c289
Author: Samdal <samdal@protonmail.com>
Date: Sun, 23 Feb 2025 22:17:13 +0100
old projects post, css for better image sizes
Diffstat:
20 files changed, 372 insertions(+), 44 deletions(-)
diff --git a/_pages/about.md b/_pages/about.md
@@ -12,7 +12,7 @@ I mostly do systems programming and electronics, so that's what you will see her
I'm currently a year away from completeing my Bachelor's in Electronic Engineering, but I have a full-time job doing programming and electronics for some guys making arcade machines.

-{: style="margin-left: auto; margin-right: auto"}
+{: style="text-align: center;"}
Here's my [github](https://github.com/Samdal/) account if you're interested. I don't really have any non-private socials.
@@ -27,4 +27,6 @@ Even if you already know programming, you should check out these people:
<hr>
My [nisse](https://en.wikipedia.org/wiki/Nisse_(folklore)) collection:
+

+{: style="text-align: center;"}
diff --git a/_posts/2024-05-08-VGA-Kontroller.md b/_posts/2024-05-08-VGA-Kontroller.md
@@ -32,8 +32,7 @@ VGA har lenge vært brukt i industrien. Det er en analog standard som er relativ
## Forståelse av VGA
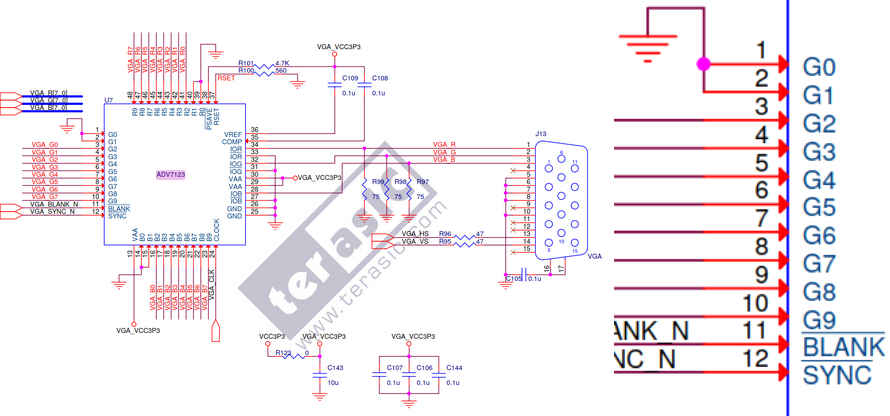
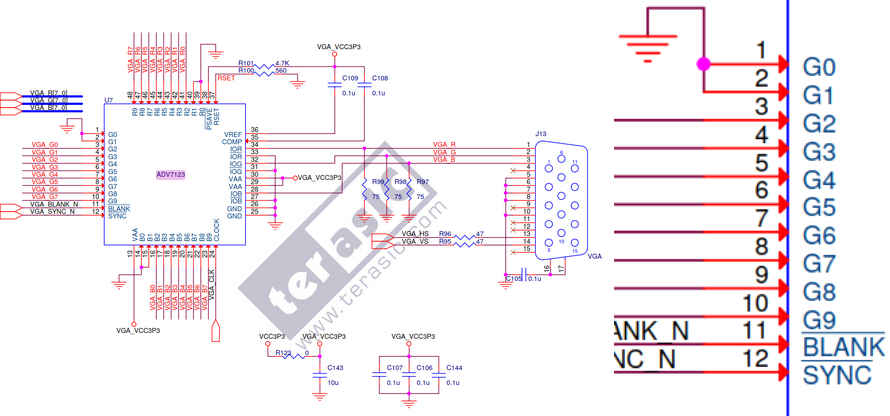
Mesteparten av ledningene i VGA kontakten er GND eller ikke nødvendig til grunnleggende bruk. I DE2-115 kortet er bare RGB, horisontal sync og vertikal sync koblet. Siden R, G, og B er analoge signaler, krever vi en DAC for å omgjøre signalene.
-
-{: style="margin-left: auto; margin-right: auto"}
+\
Figur 1. DE2-115 VGA schematic
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -43,22 +42,19 @@ I VHDL må vi bare sette opp en `std_logic_vector(7 downto 0)` for hver av disse
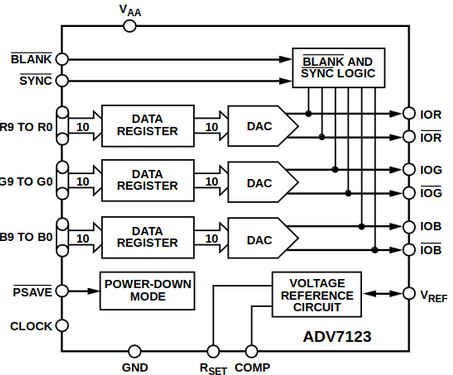
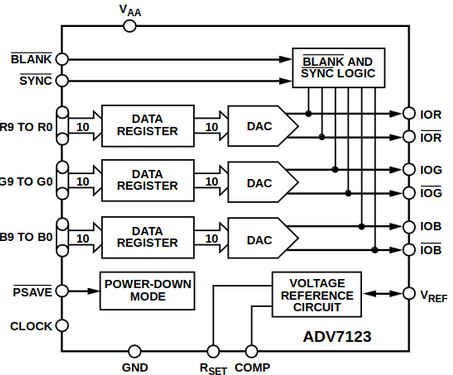
ADV7123 chip-en som er på kortet har og koblet noen signaler for klokke, sync og blank. Klokke signalet kan vi bare koble til samme klokke vi bruker til å styre RGB-signalene. Sync og blank har vi ikke bruk for. Så blank kan vi bare holde høy, og sync kan vi holde lav.
-
-{: style="margin-left: auto; margin-right: auto; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 2. ADV7123 block diagram.
{: style="color:gray; font-size: 80%; text-align: center;"}
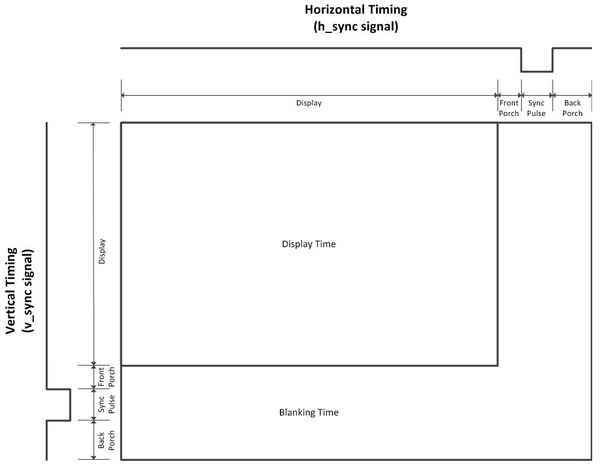
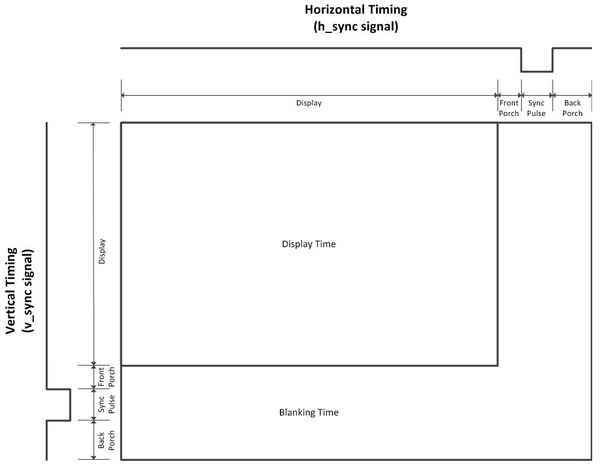
Å bare sende farger er selvfølgelig ikke nok informasjon for skjermen å vite hvilke oppløsning og oppfriskningshastighet som brukes. I tillegg krever skjermen informasjon om hvilken kolonne og rad vi faktisk ønsker å tegne til. I VGA sendes dette gjennom `h_sync` og `v_sync` signalene. Disse signalene aktiveres under det som kalles “blanking period”. Altså, vi tegner ikke til skjermen 100% av tiden.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 3. VGA timing diagram
{: style="color:gray; font-size: 80%; text-align: center;"}
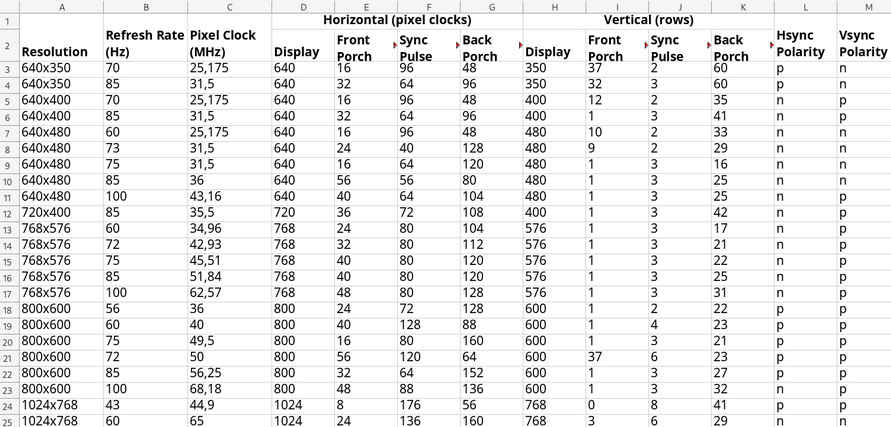
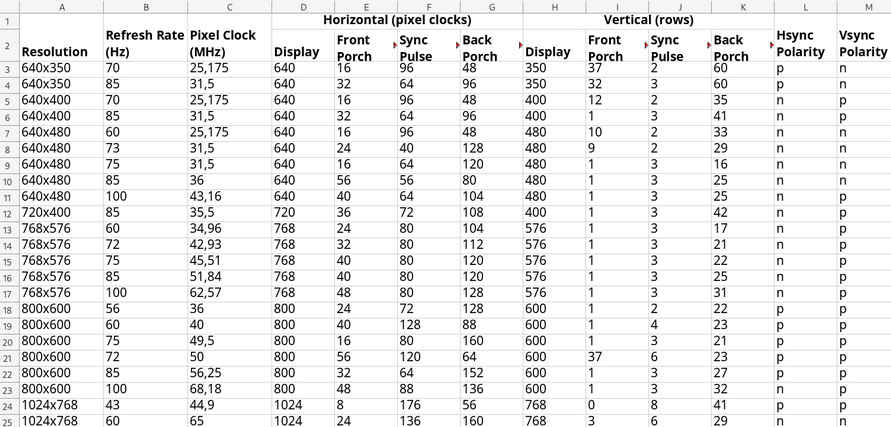
Timingen består da av 4 perioder for hver kolonne, og likeledes 4 perioder for radene samlet. Den enkleste måten å finne hvor lenge hver av disse periodene skal være, er å bla de opp i en tabell.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 4. VGA timing tabell.
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -172,14 +168,12 @@ end process;
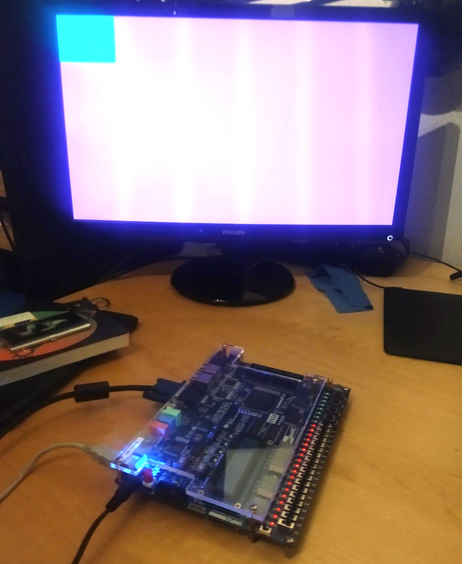
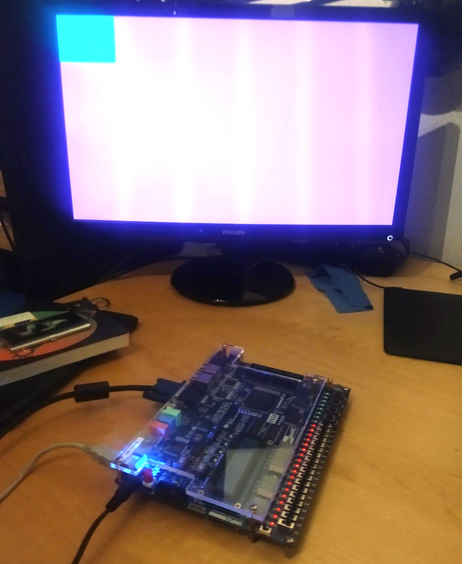
Koden handler stort sett bare om noen tellere, og å skru på draw_time, h_sync og v_sync i de riktige periodene. Koden bruker konstanter/generics, så det er enkelt å endre på timing. Men så langt er det ikke planlagt å ha mulighet for å endre timing dynamisk fra NIOS II.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 5. Skjerm koblet til DE2-115 kort.
{: style="color:gray; font-size: 80%; text-align: center;"}
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
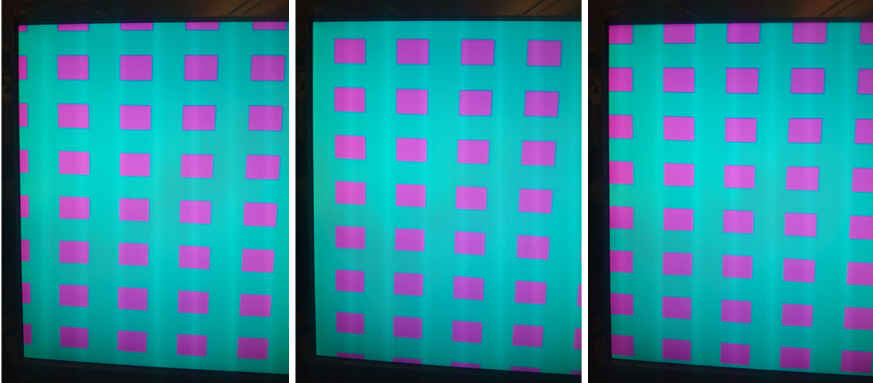
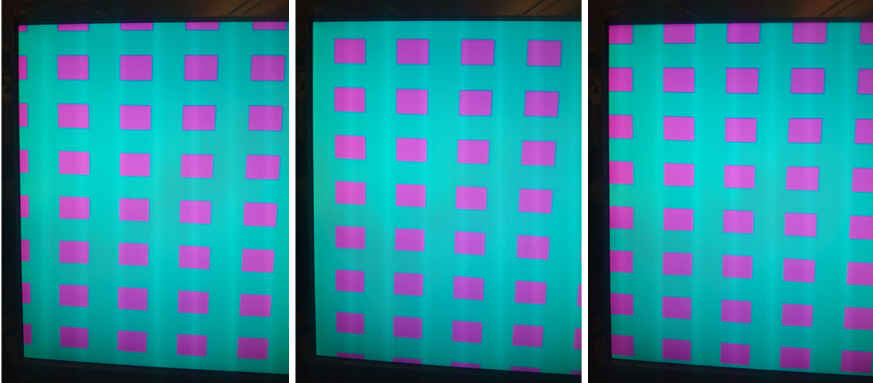
Figur 6. Skjerm med figurer som endrer seg
{: style="color:gray; font-size: 80%; text-align: center;"}
```
@@ -227,14 +221,12 @@ altså 7372800 bits.
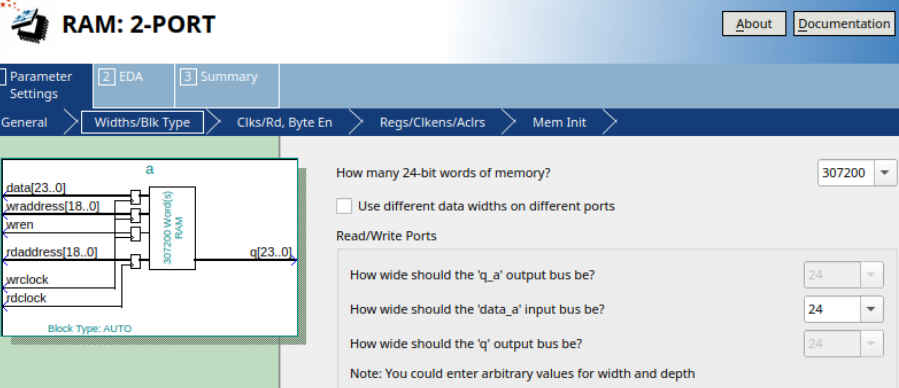
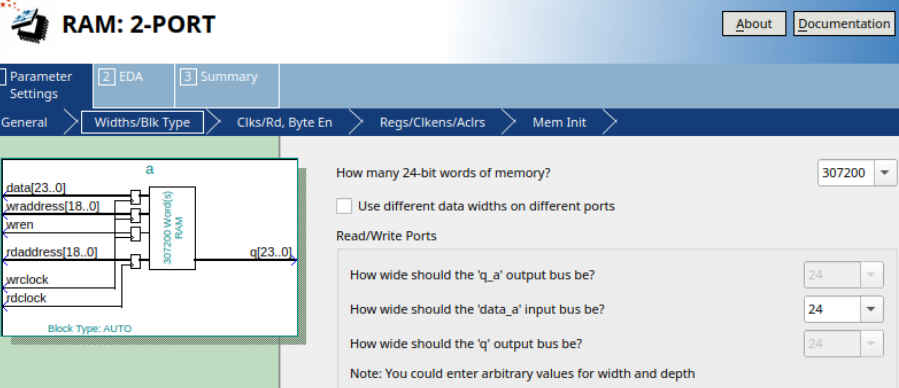
Vi velger en ord-størrelse på 24-bit, slik at vi kan lese alle tre fargene om gangen. Dette betyr 307200 ord totalt.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 7. 2-port ram fra IP-katalog
{: style="color:gray; font-size: 80%; text-align: center;"}
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 8. Kompilasjons rapport, minneforbruk
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -322,15 +314,13 @@ Siden systemet er synkront, trenger vi å laste inn fargen en klokkesyklus før
Dersom vi ikke gjør dette, får vi følgende problemer
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 9. indeksering problemer som oppsto underveis
{: style="color:gray; font-size: 80%; text-align: center;"}
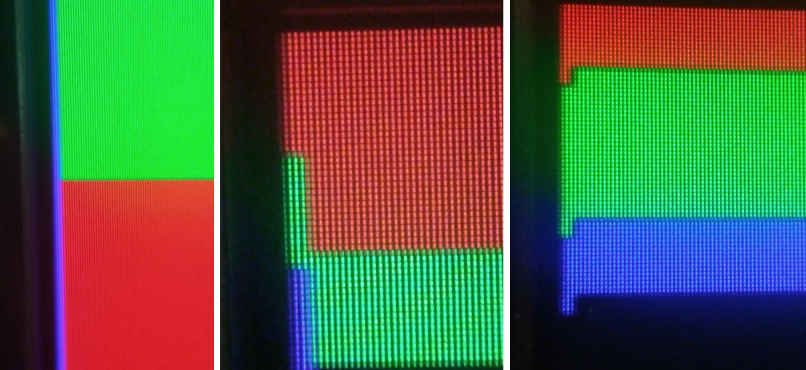
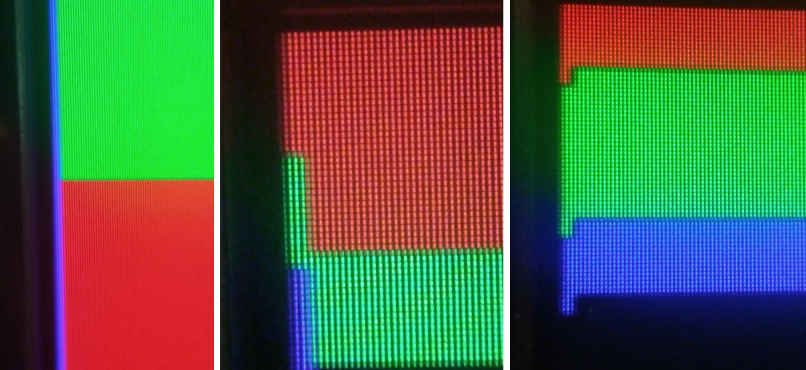
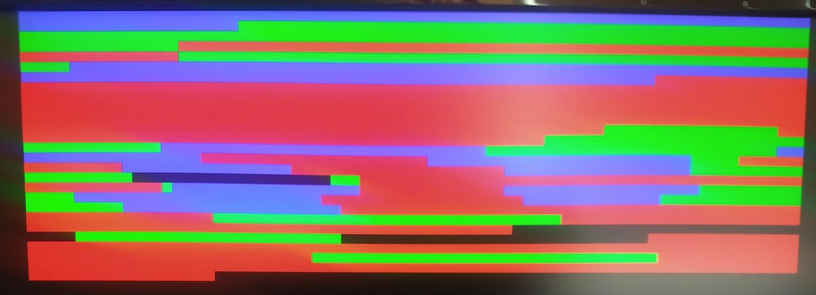
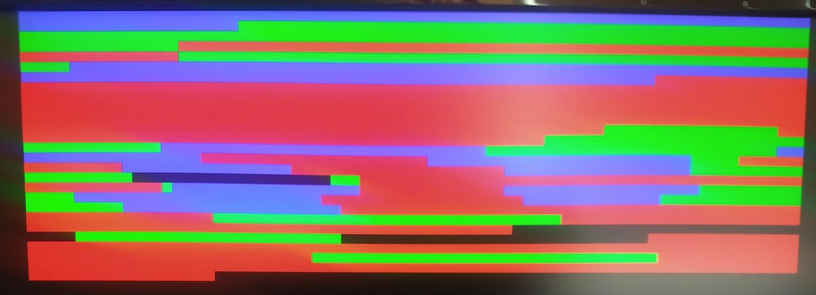
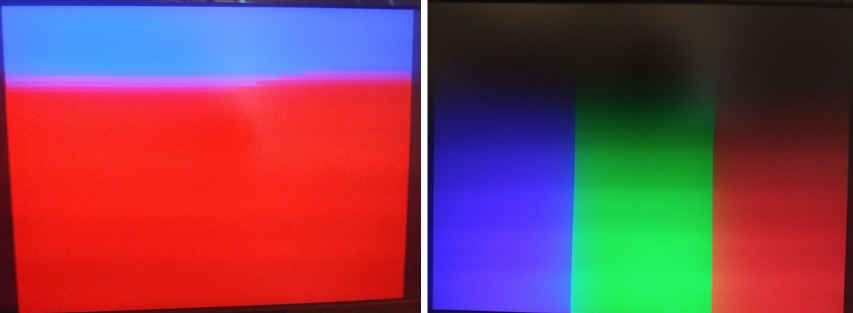
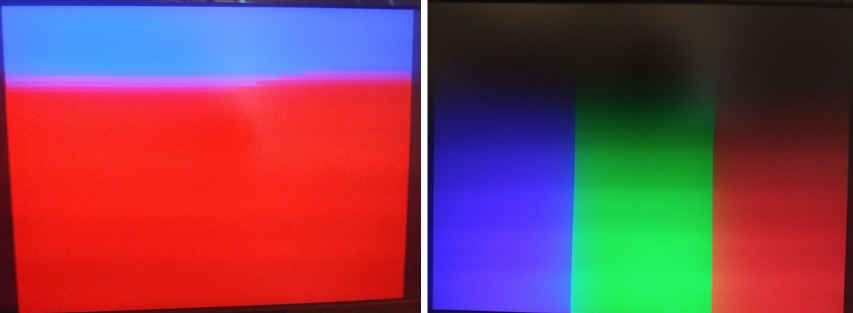
Til slutt så har vi et minneområde vi kan tegne rød/grønn/blå/svart til.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 10. Sluttresultat av VRAM testing i VHDL, alle farger har blitt tegnet på med vilje.
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -373,8 +363,7 @@ end process;
```
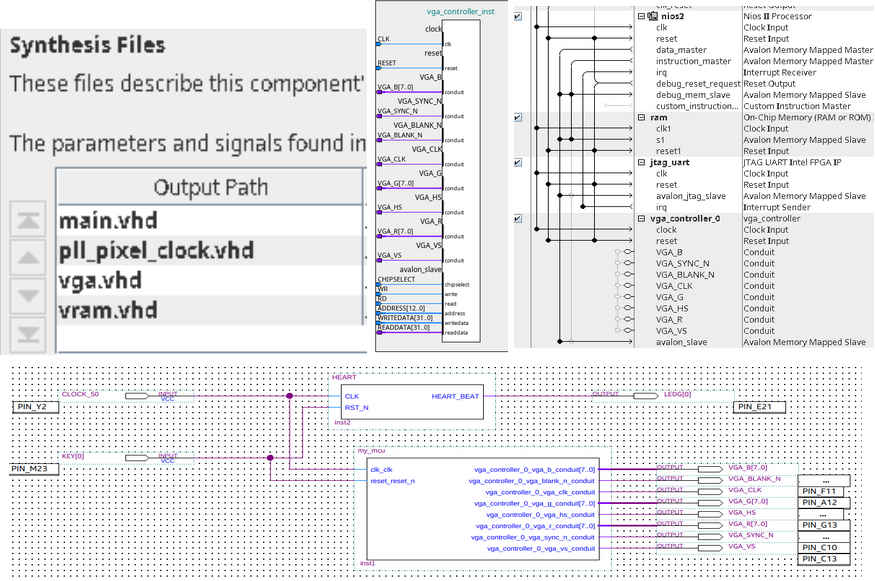
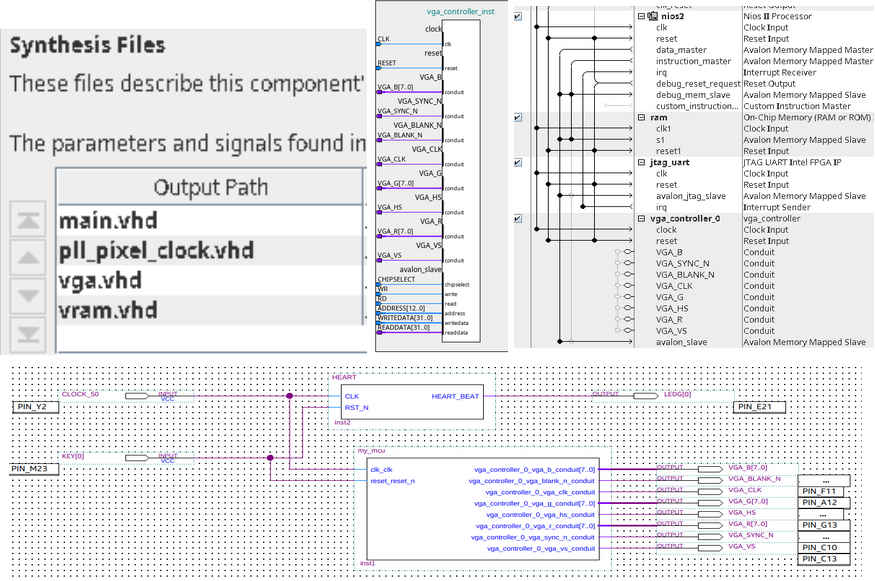
Også legger vi til denne i platform designer
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 11. vga kontroller i platform designer
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -418,14 +407,12 @@ for (uint32_t i = 0; i < 80*60; i++) {
```
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 12. farger tegnet fra NIOS II
{: style="color:gray; font-size: 80%; text-align: center;"}
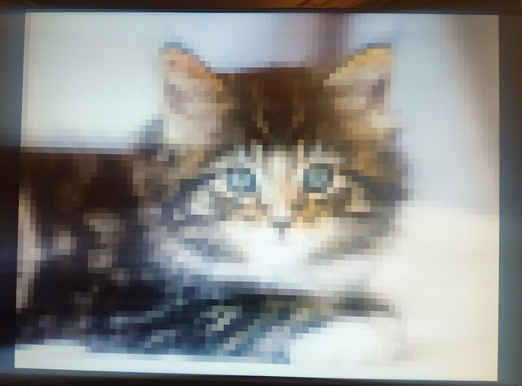
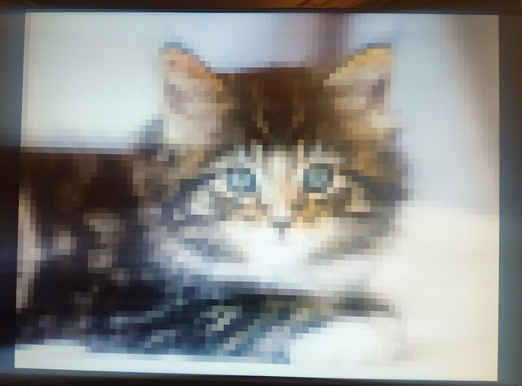
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 13. Bilde eksportert til C-kildekode fra GIMP
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -439,13 +426,11 @@ Figur 13. Bilde eksportert til C-kildekode fra GIMP
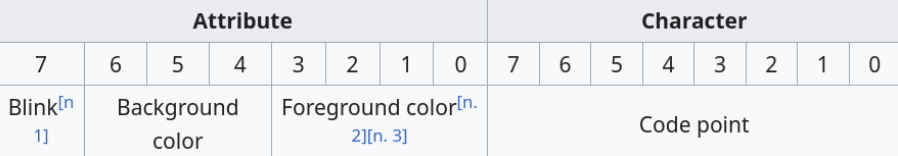
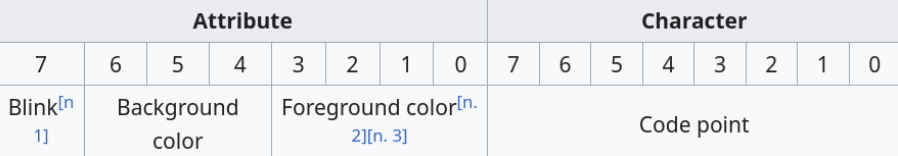
VGA text mode lar deg bruke et 8x16 font-atlas til å tegne på skjermen. font-atlaset består av et enkelt bitmap, du velger selv hvilke farger som skal være i forgrunnen og bakgrunnen.
Kommunikasjon med en VGA text-mode enhet skjer i 16-bit ord, hvor hvert ord representerer en karakter.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 14. Vga text mode oppbygning (fra wikipedia)
{: style="color:gray; font-size: 80%; text-align: center;"}
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 15. 4-bit og 3-bit fargepalett.
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -494,8 +479,7 @@ end process;
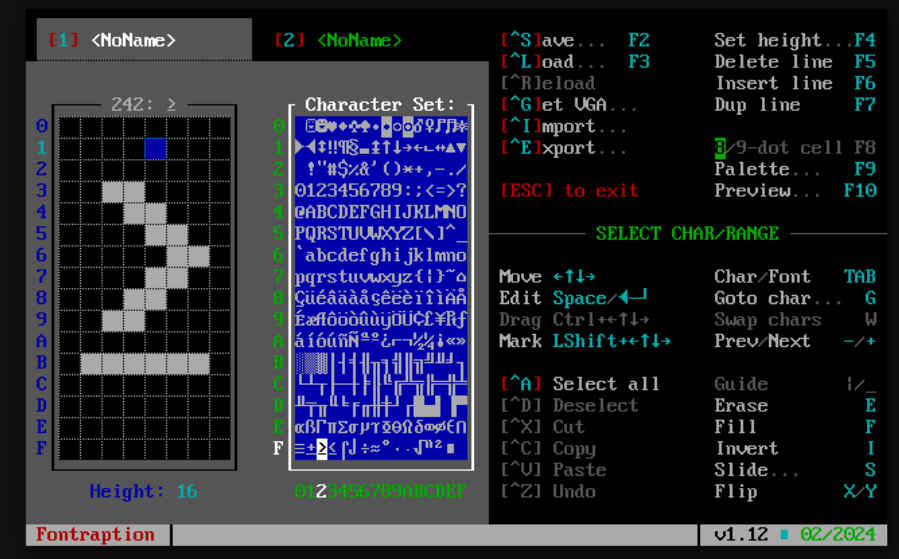
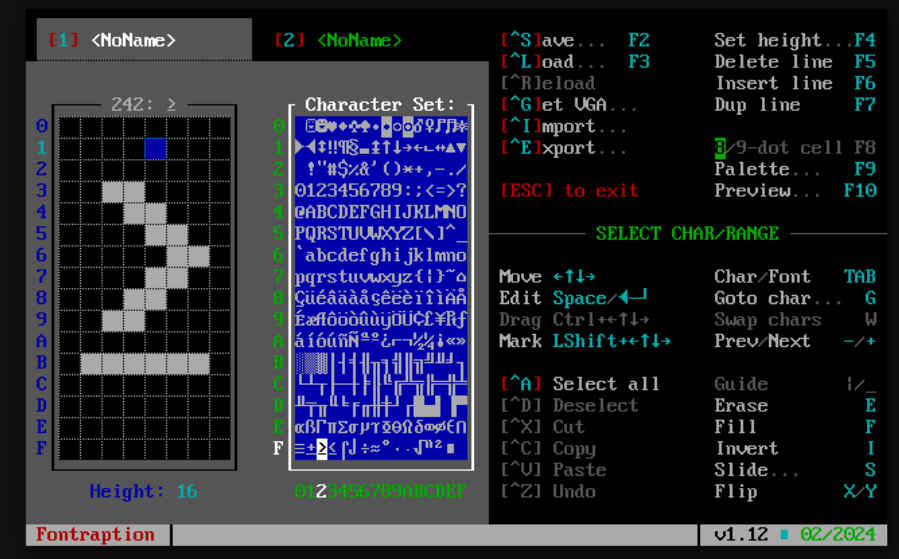
Vi bør og fylle inn en default-verdi i font-atlaset. Dersom du søker på nettet, er de fleste ressurser skrevet for DOS. Heldigvis har vi utrolig gode emulatorer som DOSBox nå til dags.
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 16. Fontraption kjørende i DOSBox
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -521,8 +505,7 @@ int main()
}
```
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 17. font i `std_logic_vector`
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -613,8 +596,7 @@ for (uint32_t y = 0; y < 30; y++) {
```
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 18. VGA Text-Mode
{: style="color:gray; font-size: 80%; text-align: center;"}
@@ -693,8 +675,7 @@ void vga_text_mode_set_xy(int base_address, unsigned char x, unsigned char y, vg
## C eksempel [Terminal]
-
-{: style="text-align: center; margin-bottom: 0px; padding-bottom: 0px"}
+\
Figur 19. Bilde av terminalen
{: style="color:gray; font-size: 80%; text-align: center;"}
```
diff --git a/_posts/2025-02-23-my-old-projects.md b/_posts/2025-02-23-my-old-projects.md
@@ -0,0 +1,344 @@
+---
+layout: post
+title: My old projects
+description: Old projects which aren't really that great
+#summary: What is the difference between various font formats?
+comments: true
+tags: [writing, programming, electronics, C]
+---
+
+I mostly developed as a programmer through personal projects, reading others code, and watching YouTube.
+
+When it comes to other people's code, [Gunslinger](https://github.com/MrFrenik/gunslinger) and later the [RAD Debugger](https://github.com/EpicGamesExt/raddebugger) have thought me the most.
+
+As for videos, at first I actually watched YouTubers like [The Cherno](https://www.youtube.com/@TheCherno), [Bisqwit](https://www.youtube.com/@Bisqwit) and [javidx9](https://www.youtube.com/@javidx9),
+and later people you can see in [this post]({% post_url 2025-02-21-Software-Rants %}).
+
+It's harder to concisely say the projects I've done, so I have some of them listed here.\
+There are some projects which I didn't bother mentioning, or are proprietary.
+
+## Unreal Engine
+
+I started my programming journey learning C++ for Unreal engine using [Udemy](https://www.udemy.com/course/unrealcourse) during the first summer break of secondary school.
+Here I followed along as they thought the basics of C++, then jumped into developing some simple games.
+
+I was really overwhelmed, and couldn't solve anything on my own. But I got a large stream of info, and it set me up for further learning.
+
+After I had worked my way through a good chunk of the course, I started getting a bit bored, and wanted to try making a game on my own.
+To make it I ended up using Blueprint, but I just got stuck at rudimentary logic and math.
+
+<a name="weeb-bot"> <a/>
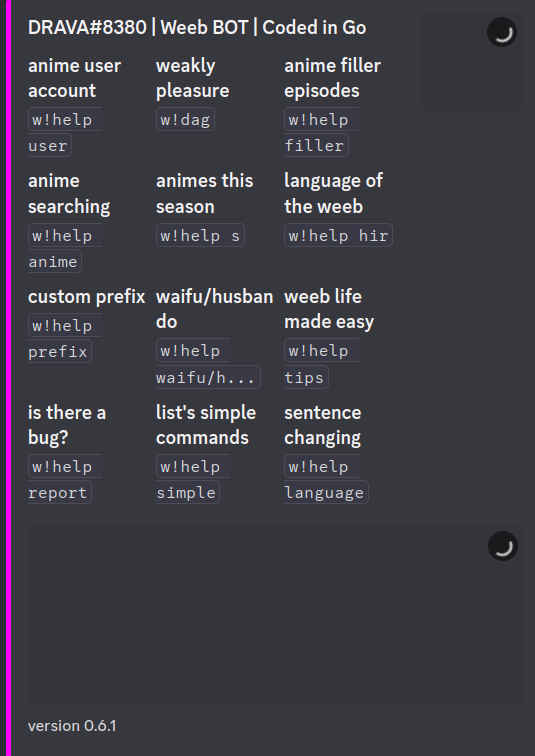
+## Weeb Bot
+
+"[Weeb boot](https://github.com/Samdal/WeebBot)" was my first independent project, as cringe at it may be. It was a discord bot written in Golang.
+
+This project was made in 2018-2019 during secondary school (I was like 14-15 years old).
+I didn't really know anything about programming practices, but I could read examples and make if statements.
+
+The bot mostly did some simple storage, automated responses, string transformations and web scraping.\
+I later added the [anilist GraphQL API](https://anilist.co/graphiql) to it.
+
+
+{: style="text-align: center;"}
+
+## Drones
+
+I have been involved in making two drones so far. The first one was mostly made by my dad. He made the main structure using wood and plastic boxes.
+It was then fitted it with a commercial flight-controller and motors.
+It never flew that great though, which is why we decided to buy a ready-made kit for a drone frame, and a brand new flight-controller. Although I assembled it and solder it together, I never got far enough to fly it or test it properly.
+
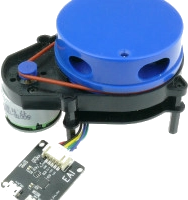
+## Snow-plower
+
+The snow-plower was a project I made during roughly the same time as [Weeb Bot](#weeb-bot), maybe slightly later.
+It was made with a raspberry PI running [ROS](https://www.ros.org/). The main navigation and mapping method was a lidar. It would then create a path to plow snow autonomously, a bit like a robot vacuum but for snow.
+
+
+{: style="text-align: center;"}
+
+The snow-plower used an old defective snow blower (it had tracks, so it looked cool).
+The plan was to fit it with electro motors to replace the gasoline engine that I removed.
+
+The project never got further than very rudimentary mappings with the lidar and half-working simulations, but it would've been cool to complete it.
+
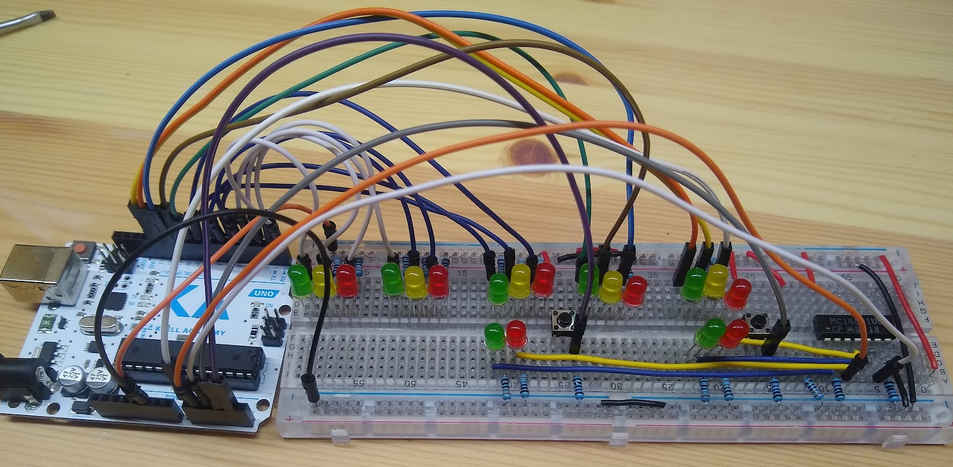
+<a name="traffic-light"></a>
+## Traffic light
+
+A traffic light simulation I made with an Arduino. This project was the first time I tried to properly use OOP, which I never ended up liking.
+Read my [post about OOP]({ % post_url 2025-02-22-implications-of-OOP }), or my [my list of software rants worth watching]({% post_url 2025-02-21-Software-Rants %}) if you want to know more about my stance about it now.
+
+This was actually a school project, although it never really ended up counting towards the grade since there was such a low completion rate.
+
+
+{: style="text-align: center;"}
+
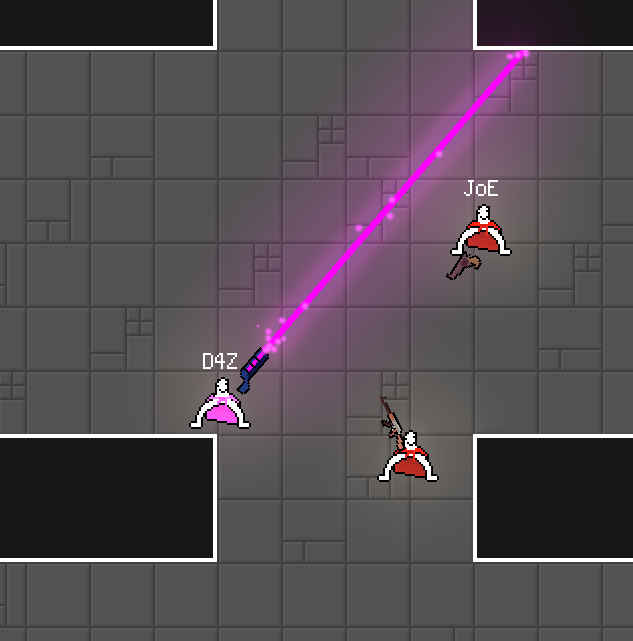
+## Anders Tale (Godot)
+
+This is the proper "game" I've been working on. I originally started in early 2021. Right after I did the [Traffic Light](#traffic-light). I've been programming the game mostly alone, but it's a "group" project kind of.
+
+The original idea for the game isn't mine. It was one in my friend group's, and the game has been a running joke for a while.
+
+This game has been an on-an off effort from me, and main source code is not something I have public. There is a joke [website](https://stelaug.github.io/) for the game though (not made by me).
+
+
+{: style="text-align: center;"}
+
+The game was always made with Co-Op in mind. Although the campaign was supposed to be the main highlight of the game, the PvP mode ended up seeing the most development. The free-for-all game mode was actually pretty fun, and we genuinely played it.
+
+
+{: style="text-align: center;"}
+
+The game was made in GDScript, and started development in Godot 3. One of the biggest stop-points was that I couldn't get lighting to be anywhere near performant, so the game looked pretty bad.
+
+I actually recently did some development on it during the end of summer break in 2024. I began from a clean slate in Godot 4, and it was surprising how much better I am at programming since I first had a go at the game. The stopper this time was that I have gotten so used to working without game engines, that it almost felt in the way. Some data-oriented approaches I want to do just require you to fight against the engine, which was a bit painful. I should try to have a go at it again sometime though.
+
+
+<a name="rnm"></a>
+## Rick & Morty Portal Gun
+
+Together with a friend from primary school, we made a [Rick & Morty portal gun](https://github.com/Samdal/r-and-m-portal-gun). He led the physical design, while I did the electronics.
+
+The project was made in a pretty short time during late May - early June of 2021, it was meant as a parting gift my friend was supposed to give.
+(I have not seen Rick & Morty myself)
+
+It was made using an Arduino, an mp3 player, a rotary encoder, and a 3-wide 7-segment display.\
+It had a boot-up sequence, and allowed you to "select" different world co-ordinates, with a bias towards C137.
+Clicking the rotary encoder fired the gun, enabling the front lights and playing a sound.
+It was powered with AA batteries.
+
+
+
+
+{: style="text-align: center;"}
+
+## Minesweeper
+
+[Minesweeper](https://github.com/Samdal/minesweeper) was my first C project, and it marked the beginning of a new era for me. I did it during the end of April in 2021, and it used Raylib to do the graphics.
+
+
+{: style="text-align: center;"}
+
+<a name="gs_snake"></a>
+## gs_snake
+
+[gs_snake](https://github.com/Samdal/gs_snake) was a super simple snake game I made with [Gunsligner](https://github.com/MrFrenik/gunslinger).
+
+I have since then made programmed a lot with gunslinger, and I am active in it's discord server.
+Discovering gunslinger has been the most developing part for me as an early developer.
+
+It lead me towards the path of discovering new ways to program. I learned a lot from reading John's code, and I found out about Jonathan Blow, Casey Muratory, Handmade Hero and Ryan Fleury.
+
+
+{: style="text-align: center;"}
+
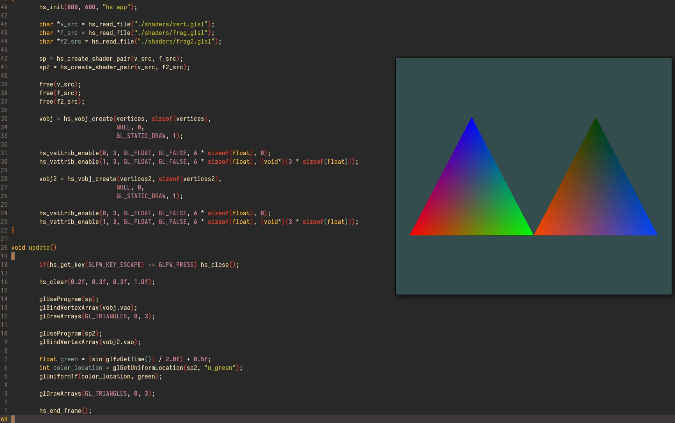
+<a name="HS"></a>
+## HS
+
+[HS](https://github.com/Samdal/hs) is an OpenGL wrapper. It mostly just simplifies OpenGL resource creation and usage.
+
+I wouldn't recommend using it, it was simply something I wanted to make while I was following along [Learn OpenGL](https://learnopengl.com/) after I completed [gs_snake](#gs_snake).
+
+
+{: style="text-align: center;"}
+
+
+## Anders Tale (C version)
+
+I figured I could use [HS](#HS) to make something. Since I already had the ideas for anders tale laid out, and it was a fairly simple 2D game. I thought that would be a nice way to have some focus.
+
+I don't remember that much from it, but I tried to apply some of the ideas I got from Jonathan Blow in the way I did my entities, by separating out hot/cold.
+
+The game had a simple tile-map system, and a AABB collision system. It also supported "allowed-areas", i.e the player has to stay inside a room/corridor, instead of mapping each wall as large rectangles.
+
+I never got that far with this version of anders tale though.
+
+## Anders Tale Room editor
+
+[Anders Tale Room editor](https://github.com/Samdal/anders_tale_room_editor) is a TileMap editor for the C version of Anders Tale which I wanted to try myself at making.
+
+The project was made with [HS](#HS) and [Nuklear](https://github.com/Immediate-Mode-UI/Nuklear) for the Gui.
+
+
+{: style="text-align: center;"}
+
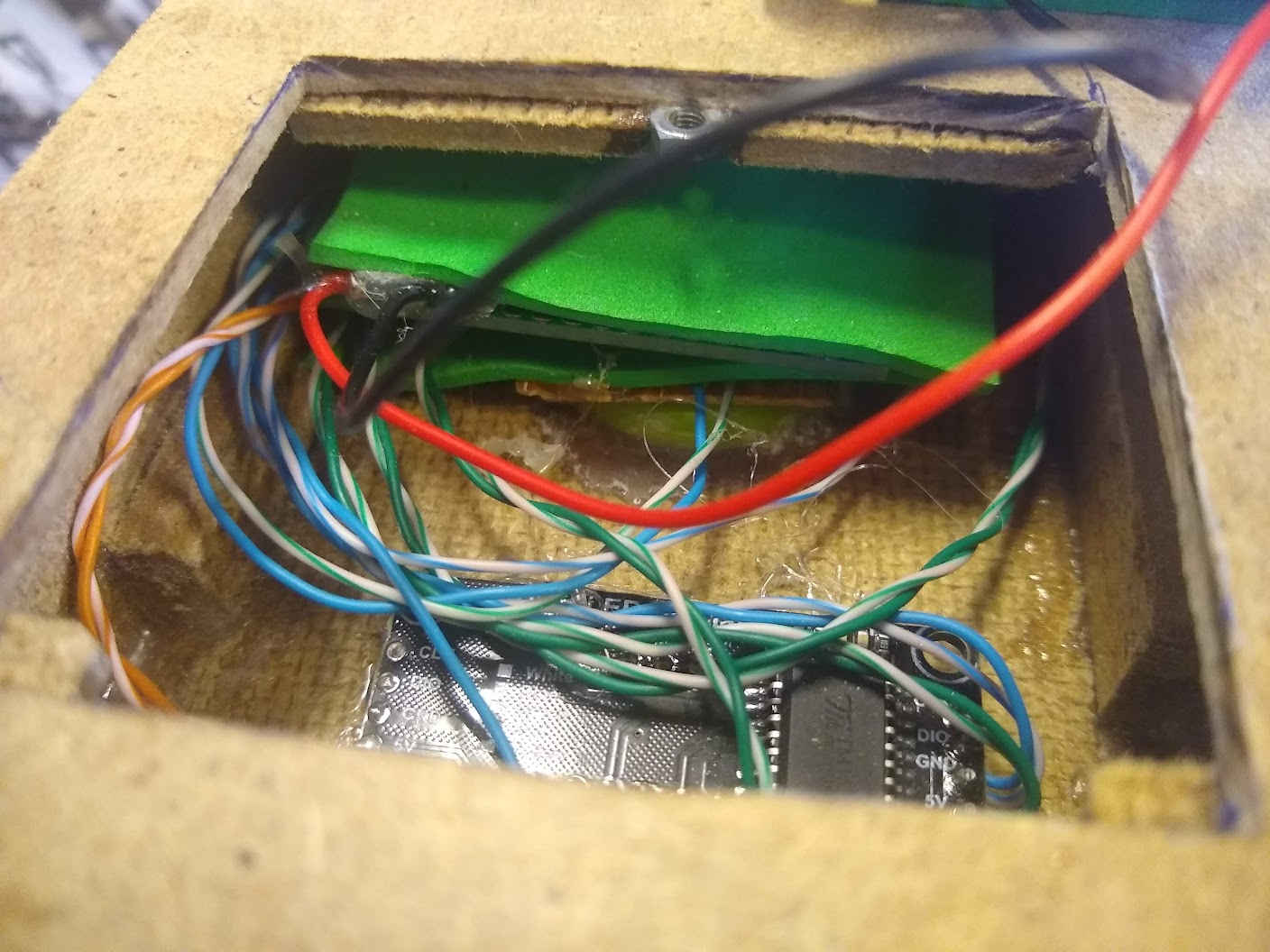
+## Ghostbusters Costume
+
+The [Ghostbusters Costume](https://github.com/Samdal/ProtonPack) is another project I made together with my friend from primary, or rather, this is the main project we've had together.
+
+We are both avid Ghostbusters fans, and decided during primary school that we were going to make a ghostbusters costume one day. We have made many revisions, probably like 4 in total I think?
+
+Because of this the code and electronics has gone through many revisions as well.
+
+All of them before the were awful attempts that would've never seen success. As with the [Rick & Morty Portal Gun](#rnm), my friend did most of the physical design and leading, while I did the electronics.
+
+The project used an arduino mega, a mp3 player (same as in the portal gun), neopixels, normal leds, audio amplifier, a lithium drill battery, both a 12V and 5V supply, vibrator motor in the gun, a bunch of buttons and switches and a rotary encoder. Pretty much all lights, sounds and effects are made to be awesome and somewhat movie accurate.
+
+
+
+
+{: style="text-align: center;"}
+
+## SE
+
+[SE](https://github.com/Samdal/se), the *Simple Editor*
+
+This one is actually a fairly decently sized project. I mostly made it in December 2021 and early 2022. My main editor is Doom Emacs, so it is essentially a feature copy from that.
+
+I started off with the code base of [ST, the Suckless Terminal](https://st.suckless.org/). I ripped out the "terminal" part and was left with a simple monospace text renderer, which only pretty much only used X11 and Xft as it's dependencies.
+
+It's made in a super simple and Suckless fashion. It's configured through changing the "source file", i.e a `config.h`/`config.c`.
+SE has a callback interface which allows you to register extensions without inserting code into the main files.
+
+I didn't really know anything about parsing files or using regex for that matter, so the syntax highlighting and auto-indents are done with a custom state-machine-like rule system.
+
+The editor had *most* of your everyday vim key-binds. The main thing it had missing was macros and markers.
+
+
+
+
+{: style="text-align: center;"}
+
+## ArduinoNative
+
+[ArduinoNative](https://github.com/Samdal/ArduinoNative) is a header-only C++ project which implements the same top-level features as the Arduino library.
+
+It also adds some debug helper functionality, and ways of interfacing with the "virtual board".
+
+This project is probably the most usable, of the bunch. I don't really think the code is that great, but the interface is pretty clean.
+
+Compared to other ways of simulating an arduino, or otherwise working with one without having physical hardware connected, using ArduinoNative is extremely simple.
+
+Serial and AnalogRead Example
+```
+#define AN_BOARD_NANO
+#define AN_IMPL
+#include "ArduinoNative.hpp"
+
+int analogpin = A7;
+
+void setup()
+{
+ Serial.begin(9600);
+ pinMode(analogpin, INPUT);
+}
+
+void loop()
+{
+#ifdef ArduinoNative
+ an_request_voltage(analogpin);
+#endif
+ unsigned val = analogRead(analogpin);
+ Serial.print("Read value ");
+ Serial.println(val);
+ float voltage = map(val, 0, 1023, 0.0, 5.0);
+ Serial.print("Voltage on pin is: ");
+ Serial.println(voltage, 2);
+ delay(30);
+}
+```
+Output:
+```
+set voltage of pin 21 to: 3.2
+Read value 654
+Voltage on pin is: 3.20
+...
+```
+
+## nisse
+
+[nisse](https://github.com/Samdal/nisse), the ***n**ot **i**ntricate **s**erialised **s** **e**xpressions*
+```
+nisse __
+ .-' |
+ / <\|
+ / \'
+ |_.- o-o
+ / C -._)\
+ /', |
+| `-,_,__,'
+(,,)====[_]=|
+ '. ____/
+ | -|-|_
+ |____)_)
+```
+
+I kind of made this project during an evening in November of 2022, I did some cleanup and additions during the following week though.
+
+It's basically just a S expression parser with some macro helpers.
+It's made raw without a tokenzier, and with only libC.
+If i were to make it again I would use a slice based string, arena allocator and made it with a tokenizer.
+
+It doesn't support escaped characters, which is probably the main feature it lacks.
+
+This project would've been a great exercise in making a more proper parser though, so I might re-do it.
+
+
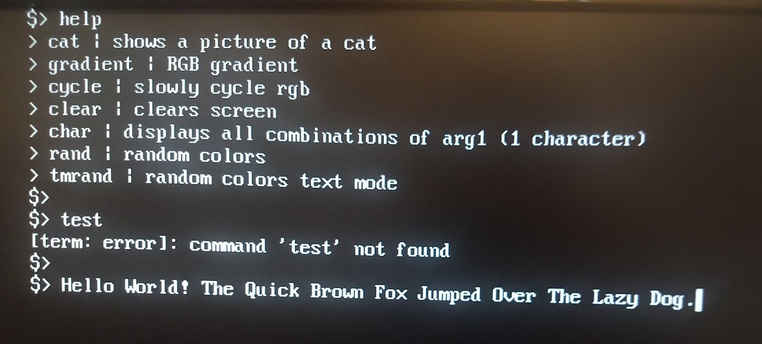
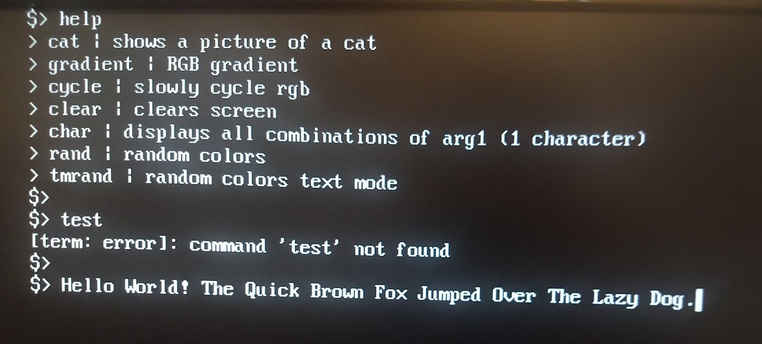
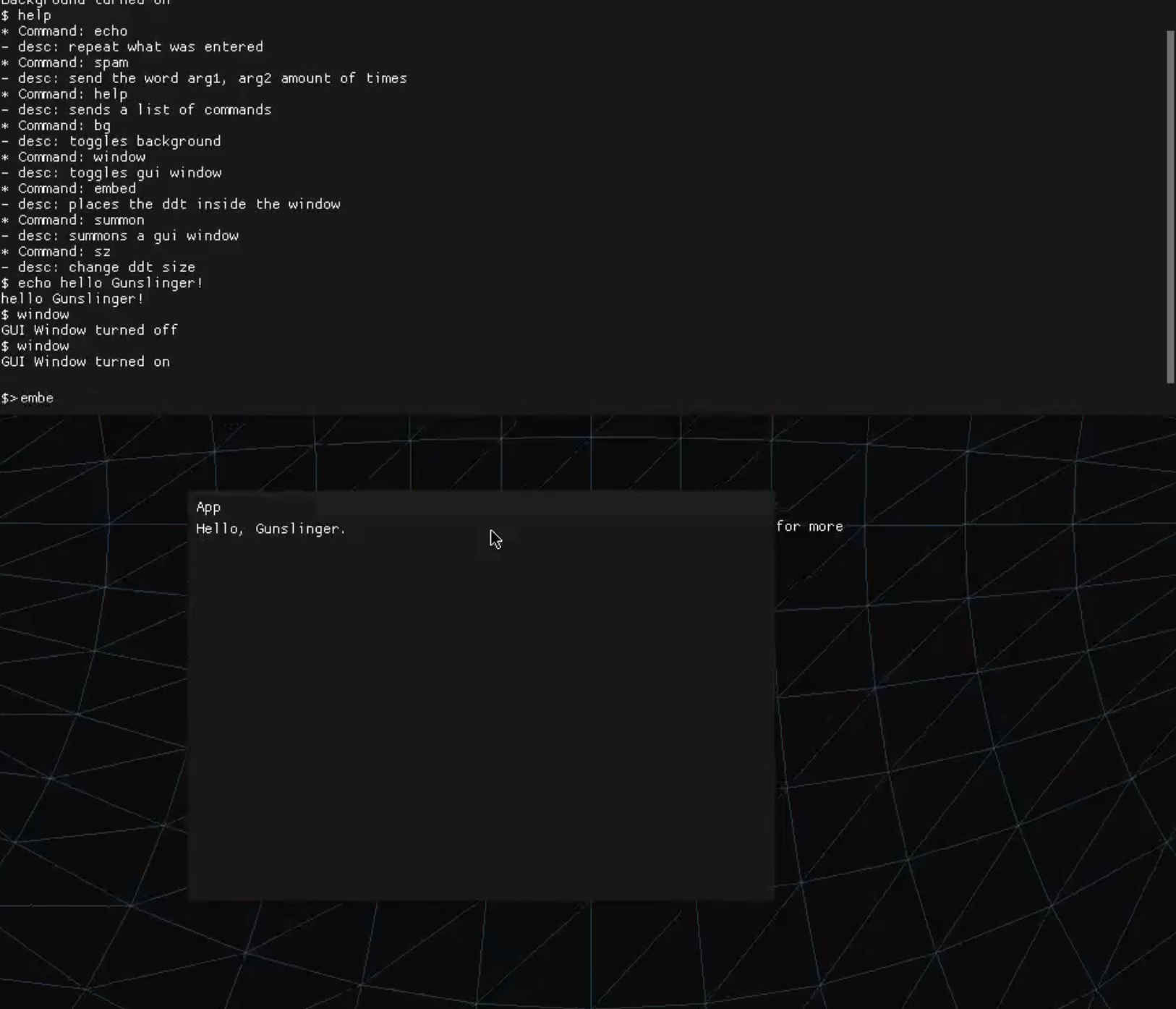
+## gs_ddt
+
+[Gunsligner Drop-Down Terminal](https://github.com/Samdal/gs_ddt).
+It's a simple drop-down terminal I decided to write one day in late 2022 when I had just started college.
+It's made for development use in Gunslinger.
+
+I also made an [example program](https://github.com/Samdal/gs_ddt_ex) for it.
+
+
+{: style="text-align: center;"}
+
+## gs_avdecode
+
+[gs_avdecode](https://github.com/Samdal/gs_avdecode) is video decoder for embedding in gunslinger which uses the avcodec API from ffmpeg.
+
+I also made an [example program](https://github.com/Samdal/gs_avdecode_ex) for this utility.
+
+The latest version of the program isn't actually the one github, as I have decided to keep it private (it's a bit more embedded into work code now). The newer version is quite a bit better though.
+
+I still think `gs_avdecode` is a meh reference if you wish to learn how to use the avcodec. There are some examples out there, and the documentation isn't that bad, but I never saw a simple and mostly complete example like `gs_avdecode`.
+
+## gs_bucket_array
+[gs_bucket_array](https://github.com/Samdal/gs_bucket_array) is a generic data structure for gunslinger.
+
+It's similar to `std::deque`. It's basically a dynamic array which contains pointers to *chunks* or *buckets*. This gives it fast insert/delete, while also being pointer stable.
+
+The implementation also has an optional packed free-list.
+
+I don't use this project anymore though, I just use linked lists since they are simpler.
+
+```
+gs_bucket_array(float) ba = gs_bucket_array_new(float, 100); // Bucket array with internal 'float' data, where each bucket is 100 floats
+gs_bucket_array_reserve(ba, 2); // Reserves 2 buckets
+gs_bucket_array_push(ba, 3.145f); // Pushes 3.145 onto the end of the bucket array
+float* val_p = gs_bucket_array_getp(ba, index); // Returns a pointer to your data
+float val = gs_bucket_array_get(ba, index); // Dereferences your data as well
+
+uint32_t bs = gs_bucket_array_bucket_size(ba) // Returns initialized bucket size
+uint32_t bc = gs_bucket_array_bucket_count(ba) // Returns the amount of buckets allocated
+uint32_t ba_cap = gs_bucket_array_capacity(ba) // Returns bucket_size * bucket_count
+uint32_t ba_size = gs_bucket_array_size(ba) // returns index+1 of the last element
+gs_bucket_array_free(ba) // Free's the entire array, make sure your own elements are free'd first
+```
+
+## meep
+[meep](https://github.com/Samdal/meep) is just a dumb tool that sends a desktop notification if you type `meep`, `mehehe` or `gloop`.
+
+It uses `libnotify` for the notifications, and X11 for the keylogger.
+
+Yes, X11 lets programs just keylog everything.\
+Yes, I made this in like a couple hours because I figiured I hadn't done a personal project in a while.
+
+
+{: style="text-align: center;"}
+
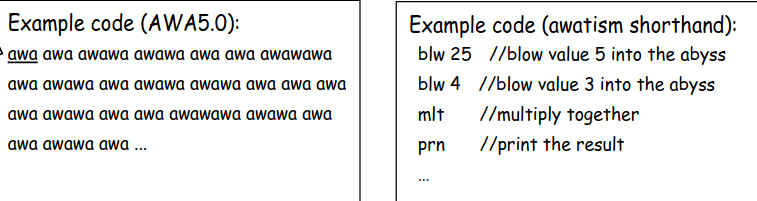
+## awaC
+
+[AWA5.0](https://github.com/TempTempai/AWA5.0) is a stack-based [esoteric programming language](https://en.wikipedia.org/wiki/Esoteric_programming_language) where you manually write the bits with "wa" or " awa".
+
+
+{: style="text-align: center;"}
+
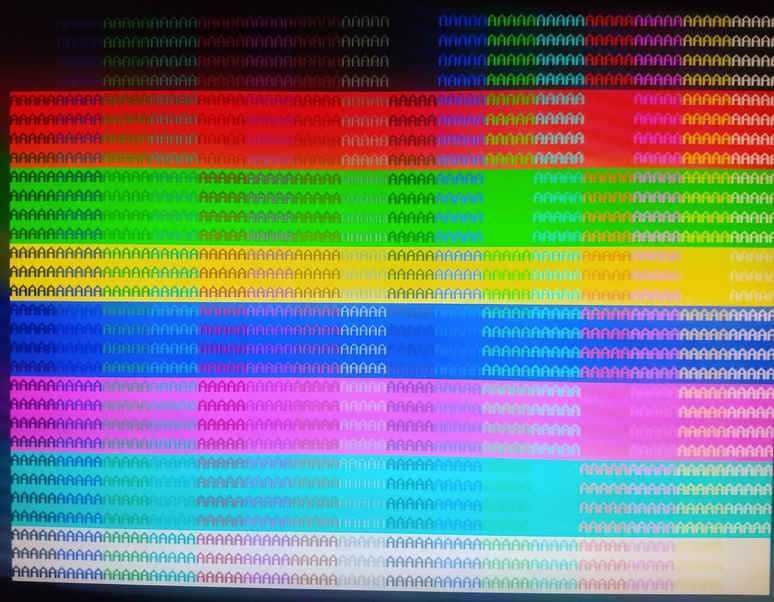
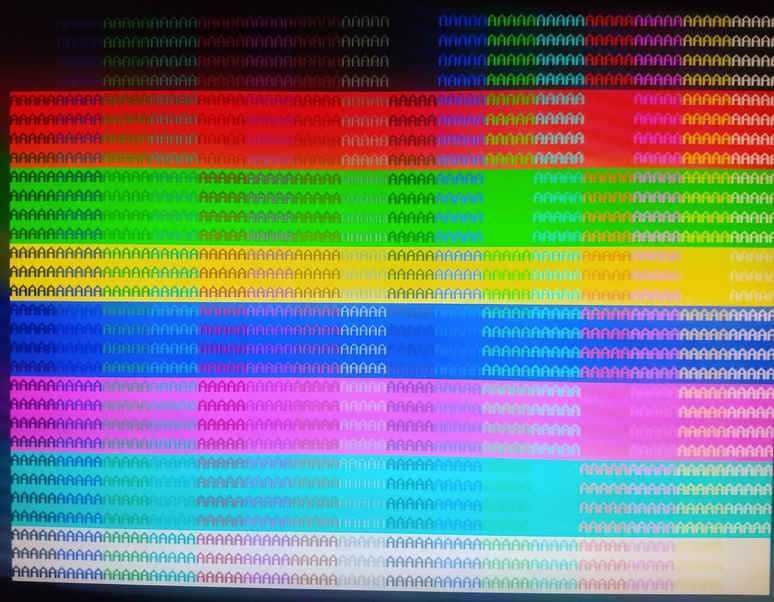
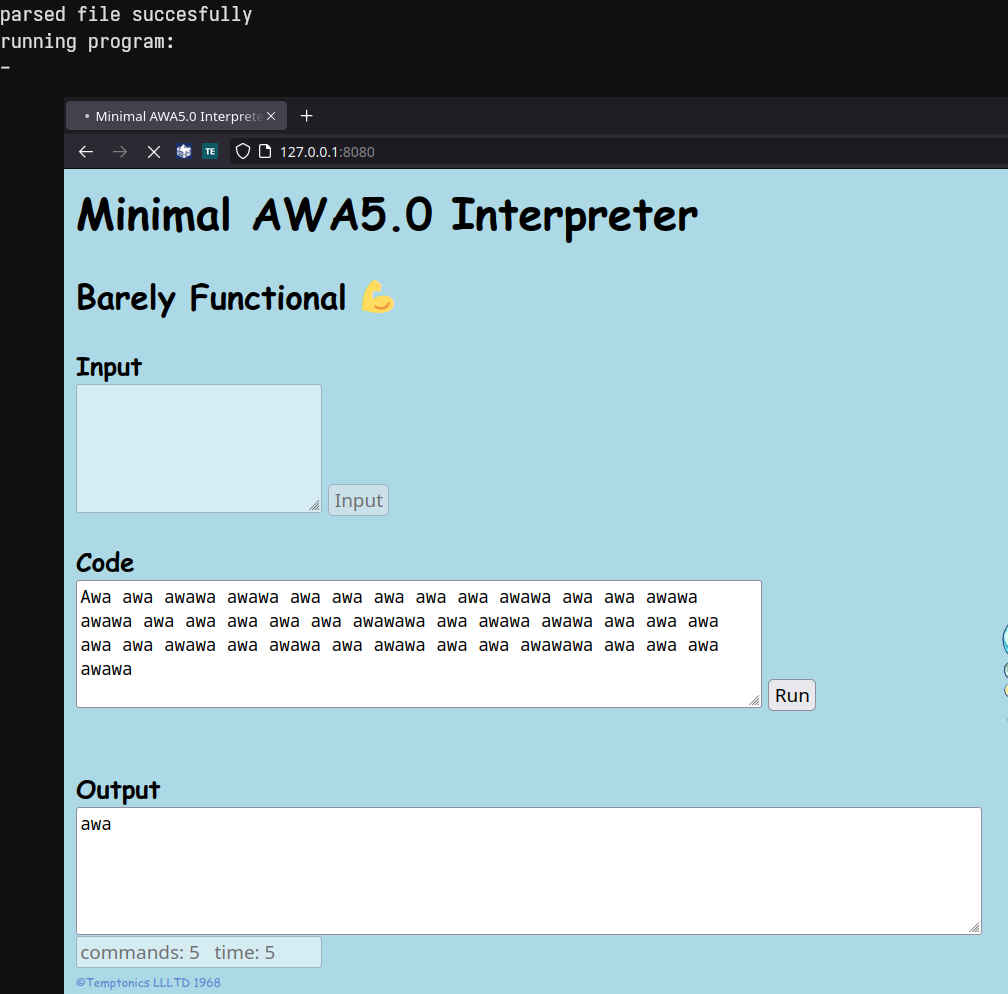
+The original implementation was done in JavaScript, and others have also made their own interpreters and compilers for it. I made mine in C and called it [awaC](https://github.com/Samdal/awaC?tab=readme-ov-file)
+
+Originally the plan was to use this project to make a graphical debugger for the language, but I never got to that part.
+
+I did add pretty useful printing of the stack and program counter. Together with the `syscall` operation I added, I ended up making a web server in this language, and subsequently "hosting" a JavaScript interpreter of AWA5.0 in my AwaC web server.
+
+
+{: style="text-align: center;"}
diff --git a/_sass/_main.scss b/_sass/_main.scss
@@ -78,6 +78,7 @@ header {
flex-grow:1;
position:relative;
word-break: keep-all;
+ padding-right:1rem;
}
header a {
@@ -105,7 +106,6 @@ header a.active {
}
header,section {
- padding-right:1rem;
padding-top:0px;
}
@@ -121,6 +121,11 @@ a {
margin: .5rem 0;
}
+.post p img {
+ max-height: min(800px, 60vh);
+ max-width: min(800px, 90%);
+}
+
h1,h2,h3,h4,h5 {
line-height: 1;
margin: 1rem 0;
@@ -159,10 +164,6 @@ pre {
overflow-x: auto;
}
-img {
- max-width:100%;
-}
-
hr {
background: #bcd1cf99;
height: 3px;
diff --git a/assets/images/old_projects/anders_web.jpeg b/assets/images/old_projects/anders_web.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/awaC.jpeg b/assets/images/old_projects/awaC.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/awaC2.jpeg b/assets/images/old_projects/awaC2.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/gb.jpeg b/assets/images/old_projects/gb.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/gb_pinball.jpeg b/assets/images/old_projects/gb_pinball.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/gb_unpainted.jpeg b/assets/images/old_projects/gb_unpainted.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/gs_ddt.jpeg b/assets/images/old_projects/gs_ddt.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/hs.jpeg b/assets/images/old_projects/hs.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/lidar.png b/assets/images/old_projects/lidar.png
Binary files differ.
diff --git a/assets/images/old_projects/meep.jpeg b/assets/images/old_projects/meep.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/minesweeper.jpeg b/assets/images/old_projects/minesweeper.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/rnm1.jpeg b/assets/images/old_projects/rnm1.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/rnm2.jpeg b/assets/images/old_projects/rnm2.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/rnm3.jpeg b/assets/images/old_projects/rnm3.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/traffic_light.jpeg b/assets/images/old_projects/traffic_light.jpeg
Binary files differ.
diff --git a/assets/images/old_projects/weebbot.jpeg b/assets/images/old_projects/weebbot.jpeg
Binary files differ.